COME SI CREA UN SITO WEB CON WORDPRESS? PER TE I PASSI DA SEGUIRE DALL'INZIO ALLA FINE
- Manuel Laurenti
- 31 ott 2022
- Tempo di lettura: 23 min
Aggiornamento: 31 ago 2023

Oggi ti do la possibilità di conoscere tutte le strategie che utilizziamo noi Marketers per ottimizzare un sito web.
Iniziamo.
“Inizia a studiare il web partendo da WordPress, sporcati le mani, commetti errori e cerca soluzioni”.
Questo è quello che devi fare per formare il tuo bagaglio di conoscenze e questa guida WordPress è il primo passo per creare il tuo primo sito web.
Di cosa parliamo in questo articolo?
Acquisto Dominio e Hosting
La prima cosa da fare per aprire il tuo sito web è acquistare un Dominio ed un Hosting.
Ti tranquillizzo subito: le alternative sono per tutte le tasche.
Cosa dovrai acquistare?
Il Dominio: l’URL del tuo sito.
L’Hosting: è quello “spazio” dove vai a caricare ogni elemento necessario alla costruzione del tuo sito web.
Personalmente, per la scelta del dominio, l’unico e vero fattore che prendo in considerazione è l’economicità.
Ogni provider offre un listino prezzi differente e questo dipende, in sostanza, dai prezzi di acquisto che vengono loro applicati. Per questo la scelta migliore è quella di acquistare direttamente dai registrant ufficiali senza passare da terze parti.
Sul corso WordPress WP Fundamentals suggerisco i provider più economici e con le funzionalità strettamente necessarie per chiunque debba fare un sito web.
Per quanto riguarda la scelta dell’hosting invece ci sono diversi parametri da considerare:
Quale progetto vuoi realizzare?
Qual è il livello delle tue conoscenze tecniche?
Qual è la cosa che ha priorità assoluta nella tua scelta?
Quanti utenti potenziali avrai su base mensile?
Ho scelto di inserire questi, e molti altri spunti per aiutarti a prendere la decisione migliore nella scelta dell’hosting, nel corso che ho realizzato.
Guida all'installazione di WordPress
Un altro motivo per cui ho deciso di specializzarmi proprio su WordPress è che si tratta di una web application open source.
Questo significa che non dovrai spendere mai un euro per costruire il tuo sito web (al netto di eventuali temi o plugin premium e chiaramente al netto di spese di sviluppo custom).
Fantastico no?
Potrai scaricare il software ed installarlo sul tuo hosting o sul tuo PC in qualunque momento vorrai, direttamente dalla repository ufficiale di WordPress.
Poco fa ti ho detto che per creare un sito web è necessario avere un hosting ed un dominio, questo è vero solo se vogliamo che il nostro sito sia online:
vuoi tenerlo segreto per te?
vuoi testare una versione di staging prima di andare online definitivamente?
vuoi fare esperienza senza il timore di commettere danni irreversibili?
vuoi evitare di affrontare investimenti monetari prima di comprendere se questo è il mondo che fa per te o meno?
Bene, allora dovresti procedere con l’installazione in locale di WordPress. La procedura non è complessa, tuttavia vi sono delle accortezze che dovrai avere per ottenere una configurazione ottimale.
Installazione manuale di WordPress tramite FTP
Potrebbe sembrare una pratica lunga ed inutile ma io mi ritrovo più volte ad installare manualmente WordPress, sia per ragioni di sicurezza, sia per avere un maggior controllo.
Quindi procediamo un passo alla volta, tranquillo nulla di particolarmente complesso.
Qui voglio spiegarti il metodo più veloce per procedere dopo aver acquistato il tuo piano hosting.
Per effettuare queste operazioni ci occorreranno essenzialmente due cose:
accesso all’hosting e al dominio;
WordPress IT.
Ora che hai tutto il necessario segui le mie istruzioni:
1. Dovrai entrare nel provider del tuo hosting, fai quindi il login per avere accesso al tuo pannello di controllo.
Dobbiamo andare a cercare l’hosting sul quale lavorare, clicca quindi su servizi attivi e selezionalo dall’elenco che ti compare.

Ora, a sinistra, potrai accedere al cPanel, che non è altro che il pannello di controllo dove potrai effettuare diverse operazioni inerenti appunto al tuo hosting provider.

La prima cosa da fare, se hai acquistato il dominio da un provider diverso da quello dell’hosting (come ti suggerisco di fare) è collegare il tuo hosting al tuo dominio.
Per fare questo avrai bisogno di copiare il tuo IP (che trovi in “shared IP Address” alla destra nel tuo cPanel) ed aggiungerlo al tuo dominio.
Accedi quindi al pannello di controllo del tuo dominio e clicca in alto su my domains.

Ora ti si aprirà la lista dei tuoi domini acquistati, clicca sul dominio che vuoi collegare al tuo hosting e clicca su aggiorna lista DNS.
Clicca ora su Modify Domain Setup e ti si aprirà una schermata dove vedrai diversi campi di modifica del tuo dominio.
A noi interessa modificare l’IP e quindi il campo A, clicca su edit ed inserisci l’IP che hai copiato precedentemente dal cPanel del tuo hosting, ora clicca su aggiorna.
Per proseguire dovrai attendere la propagazione dei DNS, potrebbe impiegarci ore o giorni, ma se hai usato internet bs come ti ho consigliato non dovresti attendere più di qualche minuto.
A propagazione avvenuta, torna al cPanel e clicca nella sezione gestione file, cioè il lettore delle cartelle del tuo hosting.

Apri la cartellapublic_html o www e vedrai appunto che non contiene nessun file perchè proprio qui dovrai inserire la cartella compressa di WordPress, dopo averlo scaricato.

3. Scarica quindi WordPress IT dalla repository ufficiale e avrai così sul tuo computer il file .zip di WordPress.
4. Ora torna nel gestore file del tuo cPanel, apri la cartella public_html e fai l’upload del file .zip cliccando su carica > seleziona file e scegli il file zip di WordPress (attenzione non il formato normale) scaricato poco fa sul tuo computer.
A caricamento terminato clicca su torna a home/nome del tuo sito/public_html e vedrai la cartella compressa di WordPress.
5. Ora dovrai decomprimere il file, seleziona quindi la cartella e clicca su estrai.
Ad estrazione ultimata vedrai la cartella WordPress, aprila e seleziona tutto il contenuto e clicca su sposta.

Dovrai fare questo eliminando la cartella WordPress.
Come?
Quando andrai ad inserire il percorso che dovrà fare il file da “/public_html/wordpress” cancella semplicemente “wordpress” diventando “/public_html/” e clicca move file, così si sposteranno alla cartella public_html.
Clicca sali di un livello e ti si aprirà la cartella public_html con all’interno tutti i file che hai appena spostato.
Ora puoi eliminare la cartella WordPress, selezionala semplicemente e clicca elimina.
Adesso non ti rimane che aprire il tuo Browser preferito e digitare l’indirizzo del tuo sito sulla barra di ricerca.
Se hai seguito passo passo gli step dovresti vedere la schermata di WordPress che ti invita ad eseguire l’installazione.
Clicca sul bottone.
Ci siamo quasi…
La schermata successiva ci serve per collegare l'installazione ad un Database.
Come ti accennavo circa 5 minuti fa, WordPress ci consente di creare un sito dinamico e per questo motivo ha la necessità di avere un database collegato, grazie al quale i dati raccolti verranno immagazzinati e conservati lontano da occhi indiscreti.
Non vogliamo che questo accada, giusto?
Per reperire le informazioni richieste è necessario ancora una volta dirigersi nel pannello di controllo dell’hosting ed aprire la sezione cPanel.
Cerchiamo MySql o Maria DB (ciascun hosting installa la versione che preferisce).

Cerca l’opzione per creare un database, avendo cura di rinominarlo in modo che possa ricordare quale sia. Ad esempio, io uso rinominarli col nome del mio sito seguito da un “_” ed una sigla a caso: miosito_xdfr.
Create la vostra password e salvate il tutto avendo cura di conservare queste informazioni perché ci serviranno per completare la configurazione.
Una volta creato il database bisogna associarlo ad un utente.
Solitamente nella stessa schermata, poco più in basso, trovi gli utenti a cui è possibile associare il database.
Crea un nuovo utente e la relativa password.
Anche in questo caso abbi cura di copiare ed incollare queste informazioni: ci serviranno per procedere con l’installazione.
Dalla stessa schermata, più in basso, associa il database creato con l’utente ed assegna tutti i privilegi per consentirti di apportare tutte le modifiche al sito web.
Ritorniamo alla schermata di installazione di WordPress, ricordi?
Bene, adesso inseriamo le credenziali precedentemente salvate sulla schermata che ci si presenta:
nome Database: inseriamo il nome del database precedentemente creato (miosito_xdfr);
nome Utente: inseriamo il nome utente collegato al Database precedentemente creato;
password: inseriamo la password associata all’utente;
host Database: manteniamo “localhost”;
prefisso tabelle: questa è una parte molto importante per tenere al sicuro i tuoi dati. Per adesso limitati a cambiare il prefisso inserito “wp_” con “xyz_”.
Chiaramente sostituisci xyz con 3 lettere a piacimento. Non mantenere il prefisso wp ti permette di essere più al sicuro perché eviterà l’esposizione di attacchi di tipo Brute Force che potrebbero compromettere il sito e l’hosting.
Premi il tasto invia.
Adesso è il momento di compilare le informazioni inerenti al tuo sito.
Lo so che mi stai odiando ma fidati, fatta un paio di volte la procedura di installazione manuale di wordpress ti sembrerà un giochetto.
titolo Sito: inserite il nome del vostro sito;
username: il nome utente che devi conservare (ti servirà per accedere al tuo pannello di controllo);
password: WordPress ti suggerisce una password forte, conviene mantenerla e conservarla abbinandola al nome utente precedente;
email: inserisci la mail dove desideri ricevere le notifiche per eventuali aggiornamenti critici;
scoraggia i motori di ricerca ad effettuare l’indicizzazione di questo sito: opzione importante da flaggare in prima battuta in quanto il tuo sito presenterà contenuti demo o vari esperimenti che farai in corso di costruzione prima di renderlo ufficialmente aperto alle visite.
Meglio mantenere il sito non indicizzabile ai motori di ricerca per evitare di mostrare risultati in SERP di scarso valore.
Clicca su Installa Wordpres et voilà!

La bacheca di WordPress
Ok ci siamo, finalmente iniziamo a muovere i primi passi all’interno di questa piattaforma.
Dopo aver effettuato l'accesso, viene visualizzata la dashboard di WordPress, la bacheca.
Questa è la tua homepage principale di amministrazione nella quale vedrai un riassunto delle funzionalità base di WordPress, estremamente personalizzabili.
In alto a sinistra della dashboard (e in ogni pagina) vedrai il nome del tuo sito.
Nello screenshot di esempio (e in tutta questa documentazione) il nome del sito è “Sito Wow”. Questo è anche un collegamento ipertestuale alla home page del tuo sito.
Posizionando il cursore sul tuo nome (in alto a destra) vedrai il link di disconnessione e un link per modificare il tuo profilo.
Al primo accesso vedrai solamente i plugin che sono stati installati di default all’interno di WordPress
Non temere! Più tardi vedremo come installarne di nuovi in base alle tue esigenze.
La prima cosa che ti faccio notare è che la bacheca di WordPress ha un editor di tipo drag and drop.
Cosa significa?
Che puoi prendere e trascinare semplicemente tutti gli elementi che la compongono e riposizionarli in base alle tue necessità.

Appena sotto il tuo nome utente, in alto a destra, ci sono un paio di piccole schede.
Uno chiamato Opzioni schermo e un altro chiamato Aiuto. Facendo clic su uno di questi collegamenti, un pannello scorre verso il basso dalla parte superiore della pagina.
Il collegamento Opzioni schermo mostrerà varie opzioni che consentono di configurare ciò che viene visualizzato nella pagina corrente.
Ad esempio: nella pagina principale della dashboard le opzioni dello schermo ti consentono di impostare i pannelli che desideri visualizzare sulla pagina.
Altra cosa interessante è poter vedere i widget che sono presenti all’interno della bacheca, possono essere visibili ma possono anche essere oscurati.
Usando sempre impostazioni di schermata hai la possibilità di personalizzare i widget che dovranno essere contenuti all'interno della bacheca.
Ora ti dico come imposto io queste funzioni.
Personalmente l’unica funzione che mantengo attiva è lo stato di salute del sito quindi il Site Health.
All’interno di questa configurazione potrai vedere degli alert che ti notificano quando il tuo sito web riscontra problemi. Potrebbe infatti capitare che il sito non funzioni bene a causa di plugin installati o che il server non sia configurato correttamente.
Anche il colore del cerchietto che vedi in alto non sarà più verde ma rosso o giallo, secondo la gravità del problema.

Guida WordPress: Impostazioni
Arrivati a questo punto dobbiamo imparare ad impostare l'ambiente di lavoro per creare il nostro sito web.
Per accedere ti basterà cliccare a sinistra su “impostazioni” e troveremo all’interno diverse voci:
1. generali: potrai modificare il titolo del sito e il motto (payoff) che compare all’interno del tuo template (dipende dal template, alcuni temi non lo mostrano).
Qui puoi anche modificare URL del sito, ma ti sconsiglio vivamente di farlo, assicurati però che l’indirizzo del sito e quello di WordPress siano uguali.
Se possiedi un sistema di email marketing (come Mailchimp o ActiveCampaign) e vuoi che l’utente che si registra alla tua newsletter si registri anche sul tuo sito metti la spunta su “iscrizione”.
Troverai poi anche altri campi da compilare come il ruolo per i nuovi utenti (lascia sottoscrittore, tra qualche riga ti dirò di più), lingua, fuso orario e formati data/ora;
2. scrittura: qui possiamo impostare la categoria predefinita degli articoli.
Di base WordPress assegna la categoria “Uncategorized” se per caso ti dimentichi di impostarla quando pubblichi il tuo articolo (vedremo successivamente nel dettaglio cosa sono le categorie e come gestirle), io ti consiglio di cambiarlo.
Il formato articolo invece dipende da quali formati supporta il template che hai scelto, puoi comunque lasciare standard.
Per quanto riguarda la possibilità di pubblicare articoli via mail Io personalmente non do mai questa possibilità, preferisco entrare direttamente;
3. lettura: cosa vedono i miei visitatori appena aprono il mio sito?
Possiamo deciderlo proprio qui.
Se hai per esempio un blog personale potrai scegliere di far vedere subito quali sono i tuoi ultimi articoli, altrimenti puoi far vedere una pagina statica X, a te la scelta.
Impostando anche i campi sottostanti puoi decidere quanti articoli per pagina vedrà il lettore e se vedrà tutto il testo o il riassunto dell’articolo.
Il mio consiglio?
Opta per far visualizzare solo il riassunto. In questo modo, il tuo visitatore, è obbligato a navigare nel tuo sito e avrai più possibilità si iscriva o acquisti.
Non dimenticarti di scoraggiare i motori di ricerca ad effettuare l’indicizzazione del tuo sito per non rischiare vengano presi in considerazione contenuti demo.
Questa opzione è importante che venga deflaggata nel momento in cui andrai online per permettere ai motori di ricerca di indicizzarne il contenuto;

4. discussione: questa impostazione regola il comportamento che deve avere il sito web nel momento in cui ci saranno commenti sotto gli articoli del nostro blog.
5. media: Qui hai la possibilità di modificare la dimensione delle immagini che andrai a caricare sul tuo sito web.
Le dimensioni saranno influenzate dal tema che sceglierai;
6. permalink: é la struttura che determina come verranno mostrati gli articoli all’interno dell’URL del tuo sito web.
Di base WordPress adotta l’impostazione “data e ora”, ha senso se ti occupi di news ad esempio, ma se hai fini diversi ti consiglio una struttura più semplice.
Posso suggerirti la mia struttura preferita?
È quella di inserire categoria + nome articolo, impostando nella barra della struttura personalizzata: /%category%/%postname%/ .
Questo perché permette al lettore di vedere, oltre al titolo del mio articolo, anche in quale categoria risiede, es: sitowow.it/dolci/torta-cioccolato;

7. privacy: in questa ultima parte vediamo come settare la Privacy Policy del nostro sito web. Già dalla versione 4.5 è stata introdotta la possibilità di creare la propria pagina di Privacy Policy adottando le direttive del garante Europeo della privacy, ora vedremo come fare.
Andrai ora a selezionare la pagina di Privacy Policy che vuoi utilizzare, WordPress ne genera una al momento dell’installazione, puoi modificarne il contenuto seguendo le istruzioni in essa riportate.
Ora spostati nella sezione pagine > tutte le pagine > modifica.
Ti si aprirà un popup che ti mostra l’editor di default delle nuove versioni di WordPress ossia Gutenberg, non ti preoccupare, lo vedremo successivamente.
Quando chiudi questo popup vedrai la tua pagina di Policy ed in alto ti uscirà un alert, cliccandolo potrai visualizzare la guida che ti farà anche inserire le informazioni in base alle direttive del garante.
Dovrai inserire: chi siamo, i dati personali che vengono raccolti e perché vengono raccolti (infatti viene fatta la distinzione tra i dati per l’utilizzo tecnico del sito web e quelli per la profilazione di marketing come i classici cookie).
Puoi comunque lasciare le impostazioni che ti mette già in automatico WordPress, ma ti consiglio di leggere bene ogni punto perchè è importante sapere quali sono gli elementi che dovrebbero costituire una privacy policy legittima.
Ora possiamo editare la nostra pagina di Privacy Policy.
In questa pagina troviamo esattamente i punti che abbiamo impostato in precedenza: questa pagina dovrà essere sempre visibile nel tuo sito, per esempio nel footer, denominata proprio “Privacy Policy”.
A cosa serve il pannello Strumenti di WordPress?
Ho utilizzato il pannello strumenti di WordPress che mi ha permesso di esportare ed importare tutti i contenuti da un blog all’altro.
Cliccando su Importa potrete carica il file XML che contiene articoli, pagine, commenti, categorie e tag da altri blog.
Se il blog che volete importare è stato realizzato in WordPress dovrete caricare un file che si chiama “WordPress eXtended RSS o WXR”, che potrete scaricare proprio alla voce esporta sempre nella sezione strumenti.
Una volta scaricato sarà sufficiente caricarlo nella sezione Strumenti > Importa. In questo modo ripristinerai i contenuti e non avrai perso nulla del lavoro precedentemente svolto.
Ah, quasi dimenticavo.
Questo strumento mi è stato estremamente utile anche per tutte quelle volte che il mio sito web è stato danneggiato. Ho potuto ripristinarlo senza perdere nessun contenuto.
Ma non è finita qui.
Cliccando invece su salute del sito (site health) potrai vedere le criticità che WordPress ha individuato consigliandoti cosa fare per migliorarne lo stato.
Troverai qui gli accorgimenti da seguire per avere uno stato di salute del sito ottimale ed evitare così minacce esterne.
Mettiamo caso che una sera a te e i tuoi amici venga l’idea del business migliore di sempre.
Decidete quindi di aprire insieme il vostro sito web.
Non ci lavorerai da solo, no?
Ecco, lo strumento utenti di WordPress ti da la possibilità di aggiungere i membri del tuo team che lavorano a quel sito.
Ma non è finita qui.
Questo elemento, che trovi nella sidebar a sinistra di WordPress, ti consentirà di gestire tutte le informazioni inerenti agli utenti che hanno accesso al tuo sito.
Qui puoi impostare i ruoli che gli utenti hanno all’interno del tuo sito dando loro accesso o meno a svolgere determinate azioni.
Come modificare l’aspetto del nostro sito WordPress
Come abbiamo già detto, la cosa bella di un CMS è la possibilità di personalizzare il proprio sito web senza per forza conoscere i linguaggi di programmazione.
Infatti Custom Management System significa proprio “sistema di gestione personalizzato”.
Il fattore più impattante di personalizzazione di un sito è sicuramente la veste grafica, il tema, che ti permette di scegliere colori, layout e font del tuo sito.
Posso proprio dire che per un sito web: l’abito fa il monaco.
Anche se, ricorda sempre, che non basta creare un sito esteticamente appagante, devi anche proporre dei contenuti soddisfacenti per i tuoi utenti.
WordPress ci mette già a disposizione dei temi base gratuiti nella sua repository ufficiale dandoci la possibilità di installarli velocemente e con estrema facilità.
Anche se si tratta di una possibilità di scelta limitata, con funzionalità ridotte e poco ottimizzati per la SEO, spingendoti in questo modo a pagare per farti fare l’upgrade alla versione pro.
Questi temi li puoi trovare andando nella sezione aspetto e cliccando su temi.
In prima battuta vedrai i temi base che vengono installati di default che, se non utilizzi, ti consiglio di eliminare per evitare eventuali attacchi da parte di hacker in caso di mancato aggiornamento di versione.
Ne avevamo già parlato, giusto?
Bene, andiamo avanti..
Cliccando su aggiungi nuovo entrerai nella libreria di WordPress e qui potrai scaricare ed installare il tema che si addice alle tue esigenze.
Io personalmente non utilizzo tantissimo i temi della repository ufficiale di WordPress ma tra tutti posso consigliarti GeneratePress.

Se la libreria dei temi di WordPress non rispecchia le tue necessità (come spesso succede a me) hai la possibilità di scaricare dei temi dai numerosi marketplace presenti online o direttamente nei siti dei developers.
Questa scelta sicuramente comporta dei costi, comunque accessibili e ben ripagati: trattandosi spesso di template con un maggior grado di customizzazione.
Ma non solo: prevedono anche funzionalità più avanzate, un buon supporto e maggiore attenzione all’ottimizzazione per i motori di ricerca.
Tra i più famosi abbiamo Themeforest o TemplateMonster entrambi con una sezione dedicata ai temi WordPress.
Per maggiore chiarezza ti lascio uno specchietto riepilogativo, tratto dalle slide del corso WordPress WP Fundamentals, che spero possa esserti utile in fase di scelta del template da adottare.

Tra i punti elencati presta particolare attenzione all’esistenza di un tema child.
Un tema figlio è una copia speculare del tema genitore, che ti permette di effettuare modifiche ai fogli di stile o alle funzionalità PHP senza sovrascrivere le impostazioni del tema genitore ed evitare che gli aggiornamenti facciano perdere le modifiche che hai realizzato in precedenza.
Sembra una cosa molto complicata ma è davvero semplice: quando andrai a modificare il tema lavorerai sempre sul child, mentre per gli aggiornamenti utilizzeremo il tema parent.
Ma quando abbiamo installato un tema è possibile personalizzarlo ulteriormente?
Assolutamente sì, vediamo come.
Dirigiti nella sezione aspetto, clicca su personalizza.
Ti si aprirà una pagina dove potrai personalizzare il titolo, layout, colori, font, widget, header, footer e barre laterali del tuo sito… davvero qualsiasi cosa.
In questo momento vedi il front end di un sito con tema GeneratePress.
Le impostazioni che visualizzi sono differenti in base al tema che adotterai per il tuo sito web.
Sulla sinistra avrai a disposizione la barra di personalizzazione con cui potrai modificare le parti più importanti del tuo sito web.

Ti si aprirà una pagina dove potrai personalizzare il titolo, layout, colori, font, widget, header, footer e barre laterali del tuo sito… davvero qualsiasi cosa.
In questo momento vedi il front end di un sito con tema GeneratePress.
Le impostazioni che visualizzi sono differenti in base al tema che adotterai per il tuo sito web.
Sulla sinistra avrai a disposizione la barra di personalizzazione con cui potrai modificare le parti più importanti del tuo sito web.
Ti dirò di più..
Un’altra funzionalità (aggiuntiva) che ti consente di personalizzare l’aspetto del tuo tema tramite editor visuale (senza cioè conoscere linguaggi di programmazione come HTML, CSS, JavaScript e PHP) sono i page builder.
L’obiettivo di WordPress sarebbe quello di semplificare le azioni di personalizzazione ma questo purtroppo non vale per tutti i template.
Proprio per questo sono nati i page builder (costruttori di pagina), che ti permettono di realizzare il tuo sito web come se disegnassi a mano libera.
Sul mercato esistono svariati page builder.
Nel corso della mia esperienza ne ho testati e confrontati tanti e voglio farti vedere i migliori.
Ci tengo a precisare che ho basato questa classifica tenendo conto di più fattori, per me fondamentali, come la maturità di sviluppo e la compatibilità con altri plugin.
Ma considerando anche le performance frontend e backend e la pulizia dell’output HTML.
Gutenberg di WordPress (ne parleremo più avanti)
Essendo un tema spesso dibattuto sul web ci tengo a fare alcune precisazioni per quanto riguarda la strada da percorrere per personalizzare i siti web.
Chi è programmatore spesso afferma che non utilizzerebbe mai un CMS, ne tantomeno un builder.
Questo perché, sapendo usare i codici di programmazione, può ottenere un risultato equiparabile se non migliore dal punto di vista delle performance.
Io personalmente non sono un purista del codice e non decido a priori cosa utilizzare e cosa no perché dipende tutto dalle necessità che abbiamo.
Ho provato svariate alternative nel mio percorso professionale, notando come si possono ottenere risultati ottimali anche attraverso l’utilizzo di site builder.
Hai notato che il nostro sito è realizzato in Elementor?
Ognuno ha la propria opinione.
Non smetterò mai di consigliarti di testare, valutando cosa si addice meglio alle tue competenze ed esigenze senza ascoltare troppo la opinione di terzi.
Creare le pagine del tuo sito web
Queste ultime differiscono dagli articoli in quanto non hanno una gerarchia. All’interno della sezione Pagine, infatti, non avrai la possibilità di assegnare categorie o tag come con gli articoli.
Tuttavia ti sarà possibile creare pagine genitore e pagine figlio.
In questo modo le pagine saranno tra loro collegate e questo collegamento si rifletterà nella costruzione della URL che riporterà una struttura simile: miosito.it/pagina-genitore/pagina-figlio/
Inoltre se il tuo sito mostrerà i breadcrumbs, ossia i percorsi di navigazione dell’utente, anche questi ultimi mostreranno una struttura simile: Home > Pagina genitore > Pagina figlio.
Questa funzionalità risulta particolarmente utile per mostrare voci di menu nidificate.
Grazie all’impostazione Genitore/Figlio, attraverso la voce Menu, potrai realizzare un menu con voci di secondo livello visibili al clic.
Le pagine hanno il compito fondamentale in WordPress di aiutarti nella creazione delle sezioni istituzionali, delle landing page promozionali o delle optin page.
Nel pannello di controllo troverai sulla sinistra la voce pagine, clicca tutte le pagine.
Anche qui potrai impostare le tue opzioni di schermata.
Lo so, ogni tanto mi ripeto, ma voglio essere certo siano chiari questi concetti base.
Per creare una pagina clicca su nuova pagina, inserisci il titolo e compilane in contenuto.
Come negli articoli puoi scegliere, sempre sulla destra, le operazioni da effettuare.
Un elemento nuovo che puoi compilare sono gli attributi di pagina: servono per definire se deve essere una pagina genitore o figlio, e cambieranno in base al template che andrai a scegliere (è infatti possibile che i template utilizzino questa opzione per mostrare funzionalità aggiuntive).
Gestione dei Widget
Altra funzionalità interessante è offerta dai Widget.
I widget non sono altro che dei moduli in grado di arricchire le funzionalità disponibili sulle pagine del sito web.
Attraverso un widget potrai mostrare categorie, tag, elenco di post pubblicati recentemente, personalizzare la sidebar, l’header e il footer o inserire banner pubblicitari.
Potrai, dunque, personalizzare e gestire aree specifiche del tuo sito.
Per accedere ai widget vai su Aspetto > Menu.
Vedrai due colonne: a sinistra troverai tutti i widget disponibili. Il numero di questi elementi dipende dalle funzionalità integrate sul tuo template e dai plugin che hai installato.
A destra troverai le aree in cui è possibile inserire i widget: barre laterali, header, footer, barre superiori e inferiori. Anche in questo caso le posizioni disponibili dipendono strettamente dal template utilizzato e/o dai plugin installati.
Per collocare un widget in una determinata area è semplicissimo, trattandosi di un sistema drag and drop ti basterà cliccare sul widget e trascinarlo nell’area che abbiamo scelto.
Semplice, vero?

A questo punto ti verrà richiesto di compilare i campi necessari alla visualizzazione, come il nome o il caricamento di un media se per esempio si tratta di un widget immagine.
Anche qui il mio solito consiglio di sporcarti le mani.
Prova e riprova, osserva il risultato delle tue modifiche ed inizia a padroneggiare gli strumenti messi a disposizione da WordPress.
Inserimento contenuti nel sito WordPress
Un sito web è composto da diversi contenuti realizzati attraverso l’utilizzo di un editor.
WordPress, nelle ultime versione, installa automaticamente Gutenberg, un editor a blocchi che, come i principali page builder, attraverso il sistema drag and drop ti consente di creare la struttura delle tue pagine e/o articoli ed editarne il contenuto.
Oltre a Gutenberg, laddove non dovessi trovarti bene, hai la possibilità di attivare l’editor Classico di WordPress.
Gutenberg
Come accennato, si tratta di un editor a blocchi che consente di creare il layout del tuo articolo o della tua pagina attraverso l’inserimento di blocchi preformattati.
Ma fai attenzione perché non tutti i temi disponibili su WordPress sono compatibili con Gutenberg, pertanto se vuoi utilizzare questo editor verificane la compatibilità.
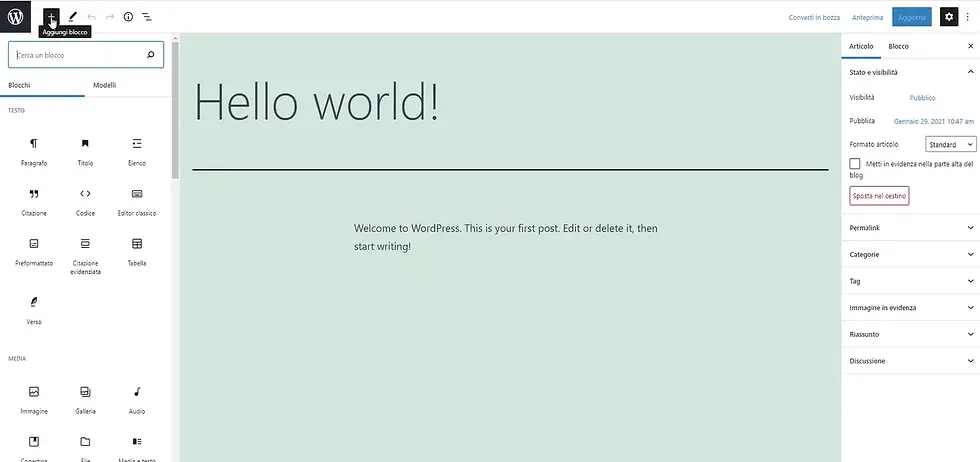
Come funziona questo editor?
Puoi inserire i nuovi blocchi cliccando sul + che vedi in alto a sinistra.

Come puoi vedere dallo screenshot qui sopra ti uscirà una sidebar a sinistra con tutti gli elementi che puoi inserire all’interno dell’articolo.
Clicca sul blocco che vuoi inserire e verrai riportato nell’area di scrittura dell’articolo dove potrai inserire il tuo contenuto.
Le opzioni del singolo blocco selezionato verranno riportate nella sezione in alto a destra alla voce “Blocco”.
Da questa schermata avrai la possibilità di modificare le eventuali impostazioni disponibili e renderle più confacenti rispetto alle tue esigenze.
Una volta che hai terminato la stesura dei contenuti, inserito eventuali media e terminato le opzioni di configurazione, potrai andare nella sezione articolo e scegliere le azioni da fare: pubblicare, modificare il permalink, assegnare una categoria, un tag, inserire immagine in evidenza e un riassunto.
Puoi anche visualizzarne l’anteprima di pubblicazione.
Questo ti permetterà di controllare se il tuo contenuto è esattamente come lo avevi immaginato.
La cosa più utile di questo editor è sicuramente la possibilità di poter customizzare il tuo layout arrivando ad un risultato finale assolutamente originale.
Classic Editor
Se non hai necessità di customizzare il tuo articolo e vuoi semplificare le cose puoi provare ad utilizzare il Classic Editor.
Per quanto riguarda questo editor avremmo la necessità di installare un plugin in quanto, come detto poco fa, le nuove installazioni di WordPress prevedono come editor predefinito Gutenberg.
Per fare questo andiamo nella sezione Plugin > Aggiungi nuovo > Cerca “Classic Editor” > Clicca su installa > Attiva.
Ora torna nella sezione Articoli > Tutti gli articoli > clicca “Modifica” sull'articolo che vuoi editare. A questo punto l’editor che verrà caricato sarà l’editor tradizionale.
Avrai la possibilità di modificare colori, stili, allineamenti, intestazioni, inserire link, citazioni e immagini. Le funzionalità rimangono le medesime disponibili su Gutenberg, ma con un’interfaccia semplificata per chi non è avvezzo ai builder.
Commenti
Quanto è importante creare una community attorno al proprio brand.
Una parte essenziale per creare un rapporto con i propri utenti è la gestione dei commenti sotto ai tuoi articoli.
Nei commenti i tuoi utenti ti faranno domande di approfondimento, ti racconteranno i loro dubbi e le loro esperienze. Rispondere in modo adeguato e veloce è importantissimo sia per l’utente che ti ha commentato, sia per i nuovi potenziali utenti.
Le azioni che puoi fare sui tuoi commenti sono:
approvare/non approvare;
rispondi: puoi farlo solo con azione immediata per singolo commento;
modifica;
segna come spam;
elimina: potrai sempre ripristinarli o eliminarli definitivamente.
Nel tuo primo accesso vedrai già un commento fatto di default da WordPress.
Un plugin interessante per la moderazione dei commenti è Disqus.
Nella sua versione free è già un’ottima alternativa ai commenti nativi di WordPress, in quanto offre un grado di sicurezza in più combattendo lo SPAM al posto tuo.
Un ulteriore plugin che puoi utilizzare per migliorare la sicurezza del tuo sito web e stimolare il commento dei tuoi lettori è Facebook Comments.
Questo plugin, dopo aver configurato l’App ID utilizzando il tuo account developer di Facebook, ti consente di embeddare i commenti utilizzando il sistema di protezione nativo di Facebook e ti assicura la veridicità del commento.
È inoltre possibile gestire le notifiche per chi si occuperà di moderare, in modo da non farsi sfuggire nuovi commenti.
Ci siamo.
Abbiamo visto come editare il tuo articolo e come far interagire i tuoi utenti.
Se ti dicessi che possiamo ampliare alcune funzionalità utili al tuo sito web?
Plugin
I plugin sono dei moduli che ti aiutano ad espandere le funzionalità native di WordPress per renderlo più idoneo alle tue esigenze.
Esistono diversi Plugin:
free: li puoi scaricare gratuitamente dal repository ufficiale di WP;
freemium: li puoi sempre scaricare dalla libreria ufficiale ma hanno un costo se vuoi sbloccarne tutte le funzionalità;
premium: non li trovi direttamente nel repository ma dovrai acquistarli dal sito dello sviluppatore.
Come gestire i plugin?
Nel pannello di controllo di WordPress vedrai la voce Plugin.
In “Plugin installati” vedrai quelli che WP ha installato di default, se non usi queste funzionalità ti consiglio di eliminarli (non solo disattivarli) per non appesantire la struttura del sito.
Nella sezione Plugin > Aggiungi nuovo invece vedrai la repository ufficiale dove potrai scaricare i plugin free.
Quando hai scelto il plugin di tuo interesse clicca su Installa > Attiva.
Il plugin comparirà nell’elenco dei Plugin installati.
La parte editor di plugin è una sezione più avanzata per chi conosce i linguaggi di programmazione per poter modificare il core del plugin, quindi se non sei un programmatore ti sconsiglio di mettere mano a questa parte.

Sicurezza
Come abbiamo già detto WordPress, essendo la piattaforma più utilizzata per lo sviluppo di siti web è sensibile ad attacchi hacker.
Come prevenirli?
utilizza solo versioni autentiche di temi e plugin scaricandoli dal sito produttore;
aggiorna sempre i tuoi plugin e temi;
disattiva ed elimina definitivamente temi e plugin che non usi.
Ci sono tre plugin che utilizzo sempre per mettere in sicurezza i miei siti web e quelli dei partner con cui lavoro:



Backup
Per esperienza personale è necessario prevedere un backup di WordPress.
Ebbene si mi è capitato di perdere i contenuti dei miei siti web a causa di aggiornamenti o attacchi hacker.
Per backup intendiamo uno strumento che ci permette di avere una copia del nostro sito web da poter ripristinare nel caso qualcosa vada storto.
Il mio plugin preferito è sicuramente UpdraftPlus che mi da anche la possibilità di scaricare il backup sul mio computer per poi poterlo caricare manualmente se non riuscissi più ad entrare nel pannello di controllo del mio sito web.
Attraverso questo plugin, potrai, automatizzare il processo di backup programmandone l’elaborazione. Dalle opzioni potrai, infatti, scegliere su quale base temporale effettuare il backup: giornaliero, settimanale o mensile.
Potrai, inoltre, scegliere dove conservare i tuoi backup: su una cartella specifica del server, su Drive, su Dropbox e molte altre app ancora.
Performance
Ora ti sgancio una bomba.
Ti sto per consigliare un plugin per migliorare le performance del tuo sito WordPress.
Come ben sappiamo una delle criticità nelle prestazioni di un sito web è il tempo di caricamento di pagina e come abbiamo già detto più plugin e template sono stati scaricati e più le performance ne risentiranno.
Tu cosa fai quando un sito che stai visitando è lento nel caricamento delle sue pagine?
lo abbandono.
Ecco questa risposta ti sta facendo capire quanto è importante questo fattore per non perdere utenti.
Ti dirò di più.
Da Giugno 2021 Google ha annunciato il roll out di un nuovo core update che prenderà in considerazione le Core Web Vitals (metriche che misurano l’esperienza utente sul sito web) per determinare il ranking della pagine internet (in buona sostanza il loro posizionamento nelle SERP).
Per migliorare le prestazioni di un sito web è utile abilitare la Browser Cache cioè una versione statica delle tue pagine. Significa che le tue pagine saranno memorizzate per essere forniti all’utente, che ti ha visitato almeno una volta, più rapidamente.
Esistono tantissimi plugin gratuiti per ottimizzare le performance del tuo sito web ma considera che spesso quelli gratis hanno un ridotto numero di funzionalità o risultano particolarmente complessi da impostare.
Il plugin che preferisco è WP Rocket.
Senza scendere nei tecnicismi del motivo che mi spinge ad adottarlo, ti basta sapere che: è semplice da installare e da configurare. Pur essendo a pagamento il rapporto qualità/prezzo non ha eguali sul mercato.
Ti invito a testare le performance prima e dopo la configurazione del plugin.
Gli strumenti che prediligo a tale scopo sono tre:
WebPageTest.org
GtMetrix
Page Speed Insight
Inserendo l’URL del tuo sito web otterrai un punteggio di qualità che, generalmente, va da 0 a 100. Dove 0 indica un punteggio pessimo e 100 il punteggio massimo.
Il tuo obiettivo è arrivare ad un punteggio accettabile che porti l’esperienza utente a livelli accettabili se non eccelsi, senza però rinunciare alle funzionalità necessarie al corretto funzionamento del sito web.
Il risultato ottimale non si ottiene di certo installando un semplice plugin.
Ti direi una bugia.
Installare WP Rocket non risolverà tutte le problematiche legate alle prestazioni.
Occorre conoscenza tecnica per giungere a performance accettabili senza compromettere la fruizione di un sito web.
Tuttavia posso assicurarti che otterrai dei risultati sicuramente migliori rispetto a quelli che otterresti adottando una qualunque soluzione free disponibile nella repository di wordpress.
SEO
La SEO è essenziale perché ti permette di intercettare traffico in target proveniente dai motori di ricerca.
L’utente cerca una soluzione ai suoi quesiti e, se la tua pagina ed il tuo sito sono ottimizzati correttamente, potresti essere visualizzato tra i primi risultati di ricerca e addirittura cliccato.
Quanti più clic ricevi da utenti interessati alle tue soluzioni, tanto maggiore sarà la possibilità di vendere.
Secondo il sito Statista.com nel 2020 oltre il 60% del traffico generato dai siti web proviene da Google.

Comprendi quanto sia importante la SEO per il tuo sito web?
Se il tuo sito non sarà ottimizzato per i motori di ricerca sarai sempre obbligato ad investire denaro per portare traffico (non sempre qualificato).
Nel corso degli anni ho testato diversi plugin SEO tra cui:
Yoast
SEO Press
SEO Framework
Dopo anni di imprecazioni e codici custom ho finalmente raggiunto la mia pace grazie a Rank Math.
Cos’ha questo plugin rispetto a quelli precedentemente elencati?
Ti basta sapere che nella versione Free questo fantastico plugin offre quello che gli altri danno a pagamento e molto di più.
Inoltre, cosa da non sottovalutare, il plugin è stato scritto nell’ottica di non impattare particolarmente sulle performance del sito web.
Grazie a Rank Math potrai gestire la SEO On Page ed avere cura delle principali impostazioni On Site.
Non sono cose di poco conto, te lo assicuro.
Conclusioni
Bene siamo arrivati alla conclusione.
In questa guida ho cercato di fornirti le basi per la creazione del tuo primo sito web interamente basato su WordPress.
Ti ho spiegato l’importanza del padroneggiare questa piattaforma e cosa puoi riuscire ad ottenere studiando ed approfondendo le funzionalità del CMS più diffuso sul web per la realizzazione di siti internet.
Spero possa esserti stato d’aiuto nella configurazione iniziale in quanto anche io, come te, inizialmente riscontravo problematiche che oggi mi fanno sorridere.
Studiare e testare sono le 2 parole magiche per avere successo in questo settore.
Non fermarsi mai ai consigli dispensati. È giusto farne tesoro, ma è sempre meglio apprendere dai propri errori, perché solo sbagliando si impara veramente qualcosa.


Comments